- A+
着陸頁設計的目的在於如何吸引用戶、留住用戶,提升轉化率。許多網站的成功,關鍵體現在它們的着陸頁設計。這些成功的案例無一例外都有一個共同點:它們擁有最棒的UI/UX設計師,擁有最吸引人的頁面設計。
優秀的登錄頁所展現的內容不僅僅是華麗的頁面視覺設計,更是提升用戶體驗,提升轉化率的良好契機。優秀的設計師應該知道,一個正確的登陸頁面設計應清楚地傳達產品或服務的獨特賣點(USP),並專註於一個行動號召(CTA),例如讓訪問者進行註冊或購買。
優秀的着陸頁設計彷彿自身就具有吸引用戶的魔力,潛移默化的指引用戶如何獲取信息,完成註冊和購買。那我如何設計出屬於自己的優秀的着陸頁面呢? 不妨先思考幾個問題:
1. 網站的目標群體是誰?
是對你產品一無所知的新訪客,還是對產品已經有所了解的用戶?這兩個想要看到的到達頁內容相對也有所不同。
2. 設定轉換目標。
你希望訪問者是留下電子郵件,下載App,購買商品,註冊會員或閱讀更多文章?
3. 準確傳遞服務/產品信息。
不同來源和到達頁的信息一定要清楚對等,千萬不要掛羊頭賣狗肉,否則只會讓你的跳出率飆高。用戶到達着陸頁的目的是為了解決疑問,他們只想找到正確的答案!
4. 是否需要響應式網頁設計(RWD)?
不多說,響應式設計是解決着陸頁在手機、平板、電腦等不同設備顯示友好性最好的辦法。
5. 數據分析和A / B測試
沒有絕對100%優秀的頁面,別人的成功範例也不見得適合你,多觀察數據進行優化,了解訪客的停留時間,跳出率,轉換率,看了什麼,點擊了什麼...紅色Button和綠色Button誰表現好?A文案還是B文案好?那就A / B Test讓使用者說話。
綜合以上幾點,小編整理了一些個人認為特別優秀的着陸頁設計的案例供大家參考學習。
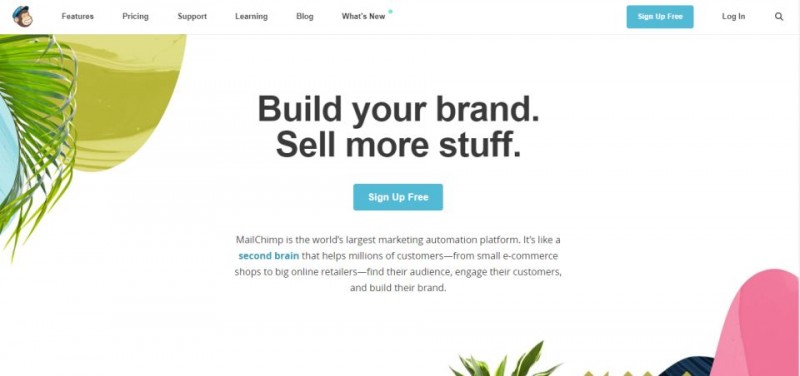
1. Mailchimp

頁面設計亮點:
-
白底黑字
-
特色logo
-
用戶定位清晰
簡潔的白色背景,加粗黑色字體,吸引用戶目光,突出其郵件營銷的品牌定位。
左上角大猩猩形象的網站logo深入人心,清楚地表明這個註冊頁面是由MailChimp創建的。右上角並排的藍底註冊按鈕和白底登陸按鈕顏色反差,提高潛在用戶註冊率。並且,“免費註冊” 一詞也很可能會立即引起遊客的興趣。
簡短的描述語句表明了Mailchimp自身的品牌地位,同時客戶定位為中小型企業,拉近與個體用戶的距離,從心理角度提升用戶體驗。
2.Landing Page - Website

頁面設計亮點:
-
產品展示鮮明
-
業務流程清晰
這是Ramotion在Dribbble上展示的一幅着陸頁設計作品。主打藍色調背景,碩大的銀行卡凸顯了該網站的主要產品和服務。橫向展示的業務流程清晰順暢,用戶點擊各流程點便可跳轉至同頁面該流程的具體介紹。展現了該網站的最主要的特徵和賣點,用流暢的服務吸引用戶註冊辦卡。
可點擊的流程節點和跳轉流程介紹豐富了產品的展示和呈現,儘可能的在同一頁面為用戶展示足夠的細節,同時也降低了着陸頁的跳出率。
3. Upwork

頁面設計亮點:
-
聰明的CTA按鈕設計
-
誘導性的文案設計
着陸頁設計最好的做法是將最主要的CTA按鈕放在首位。顯然Upwork將這一點利用的很好。從他們的CTA設計,很容易看出他們的目標是吸引企業和自由職業者的註冊。
從用戶體驗的角度來說,綠底的“Post a Job”按鈕目標用戶群體是企業,小字的“What type of work you need?”則是針對自由職業者群體。
他們的文案設計也十分具有導向性。他們聰明的避開了死板的“僱主:在這裡註冊”這樣的CTA,而是使用效益驅動的語言(“讓自由職業者更多地完成工作”),然後以一個行動為導向的CTA告訴潛在用戶在這裡“發布你的工作”。
4. Captico - Animation

頁面設計亮點:
-
CTA+動畫展示
-
扁平化風格
扁平化的頁面設計乾淨、簡潔。着陸頁流暢的動畫展示讓用戶對網站的服務特色一目了然,自然平滑的過渡也是一大亮點。左側的CTA butto與右側動畫的創意組合使得整個頁面的用戶體驗自然而生動。活潑的動畫也與網站響應式的主題相得益彰。
5. Slack

頁面設計亮點:
-
協作功能擬人化設計
-
突出品牌色
-
簡單易操作的CTA按鈕
固定頭部的滾動風格允許在頁面滾動的時候顯示所有必要的信息,讓訪問者無需在頁面上下移動即可接收信息。
Slack最重要的協作功能以擬人化的形象展示給客戶,多樣化的協作文件展示,強化Slack品牌印象。優秀的着陸頁設計另一個做法是呼應品牌色。Slack也很好的實現了這一點。明亮的品牌顏色與每個相應的部分互相呼應。
頁面上的CTA按鈕以簡短直接的“Get Started”作為客戶的行動指引。而僅此一個表單區域讓訪問者也很可能輕鬆的完成表單填寫,從而增加註冊率。